找到
45
篇与
OX栈
相关的结果
-
 VPS/云服务器一键安装飞牛私有云NAS系统(Debian/Ubuntu等通用) 系统介绍: 飞牛私有云是一套轻量、高效的 NAS 系统解决方案,适用于个人和中小型企业在 VPS 上快速部署自己的私有云存储环境。本教程将带你使用一条命令,在 Debian 或 Ubuntu 系统的 VPS/云服务器上快速安装飞牛私有云。 fnos.png图片 系统要求: 推荐系统:Debian 11/12 或 Ubuntu 20.04/22.04(纯净系统) 架构:x86_64 架构 VPS 最低配置:1 核 CPU / 1G 内存 / 10G 硬盘(建议更高) 注意事项: 本脚本将 重装系统 ,请务必 提前备份重要数据 。 执行前请确保你拥有 VPS 的 root 权限。 一键安装命令 请使用 SSH 连接到你的 VPS,然后运行以下命令(复制整行执行): (curl -O https://raw.githubusercontent.com/bin456789/reinstall/main/reinstall.sh || wget -O reinstall.sh https://raw.githubusercontent.com/bin456789/reinstall/main/reinstall.sh) && bash reinstall.sh fnos安装过程比较简单,基本一直下一步,本条命令执行完之后,重启: reboot之后自动开始安装,在浏览器里面输入主机IP地址可以看到部分安装过程。 安装过程说明: 该脚本执行的主要操作包括: 下载并验证飞牛系统安装程序; 自动配置镜像源; 重装为内置飞牛私有云系统; 自动重启并引导至新系统。 整个过程大约需要 5~10 分钟 ,VPS 会在安装完成后 自动重启 。 安装完成后如何访问? 安装完成后,VPS 会自动获取公网 IP,并开放以下默认端口: 服务默认端口说明管理后台5666/ 5667通过浏览器访问 http://你的IP:5666SSH 管理22用于远程管理(默认关闭)WebDAV / SMB可选配置可扩展文件共享协议支持你可以通过浏览器直接访问你的 VPS IP,进入飞牛 NAS 管理界面。 系统功能亮点 支持 Web 管理文件 / 共享 / 用户; 支持 Samba、WebDAV 协议; 面向中文用户优化,操作简单; 轻量级,适合配置较低 VPS; 支持自定义扩展功能 常见问题 1. 脚本无法下载? 检查 VPS 是否能够访问外网。可以尝试使用 ping baidu.com 测试网络连通性。 2. 系统安装失败? 请确认使用的是 纯净版系统 ,不要在已有 Docker 或控制面板的 VPS 上运行。 3. 如何重装为原系统? 建议联系你的 VPS 服务商使用面板或 ISO 镜像恢复原系统。
VPS/云服务器一键安装飞牛私有云NAS系统(Debian/Ubuntu等通用) 系统介绍: 飞牛私有云是一套轻量、高效的 NAS 系统解决方案,适用于个人和中小型企业在 VPS 上快速部署自己的私有云存储环境。本教程将带你使用一条命令,在 Debian 或 Ubuntu 系统的 VPS/云服务器上快速安装飞牛私有云。 fnos.png图片 系统要求: 推荐系统:Debian 11/12 或 Ubuntu 20.04/22.04(纯净系统) 架构:x86_64 架构 VPS 最低配置:1 核 CPU / 1G 内存 / 10G 硬盘(建议更高) 注意事项: 本脚本将 重装系统 ,请务必 提前备份重要数据 。 执行前请确保你拥有 VPS 的 root 权限。 一键安装命令 请使用 SSH 连接到你的 VPS,然后运行以下命令(复制整行执行): (curl -O https://raw.githubusercontent.com/bin456789/reinstall/main/reinstall.sh || wget -O reinstall.sh https://raw.githubusercontent.com/bin456789/reinstall/main/reinstall.sh) && bash reinstall.sh fnos安装过程比较简单,基本一直下一步,本条命令执行完之后,重启: reboot之后自动开始安装,在浏览器里面输入主机IP地址可以看到部分安装过程。 安装过程说明: 该脚本执行的主要操作包括: 下载并验证飞牛系统安装程序; 自动配置镜像源; 重装为内置飞牛私有云系统; 自动重启并引导至新系统。 整个过程大约需要 5~10 分钟 ,VPS 会在安装完成后 自动重启 。 安装完成后如何访问? 安装完成后,VPS 会自动获取公网 IP,并开放以下默认端口: 服务默认端口说明管理后台5666/ 5667通过浏览器访问 http://你的IP:5666SSH 管理22用于远程管理(默认关闭)WebDAV / SMB可选配置可扩展文件共享协议支持你可以通过浏览器直接访问你的 VPS IP,进入飞牛 NAS 管理界面。 系统功能亮点 支持 Web 管理文件 / 共享 / 用户; 支持 Samba、WebDAV 协议; 面向中文用户优化,操作简单; 轻量级,适合配置较低 VPS; 支持自定义扩展功能 常见问题 1. 脚本无法下载? 检查 VPS 是否能够访问外网。可以尝试使用 ping baidu.com 测试网络连通性。 2. 系统安装失败? 请确认使用的是 纯净版系统 ,不要在已有 Docker 或控制面板的 VPS 上运行。 3. 如何重装为原系统? 建议联系你的 VPS 服务商使用面板或 ISO 镜像恢复原系统。 -
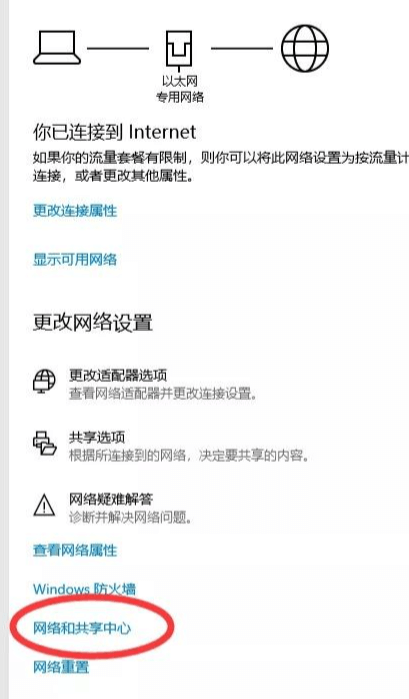
 电脑修改dns教程以及常用的dns 通过控制面板修改DNS(适用于所有Windows版本) 在网络设置里找到下图 进入网络和Internet:在控制面板中,选择“网络和Internet”。如果您的控制面板是类别视图,可能需要先点击“网络和Internet”,然后点击“网络和共享中心”。 Snipaste_2025-08-07_19-17-49.png图片 点击以太网 Snipaste_2025-08-07_19-18-03.png图片 4.然后点击属性 Snipaste_2025-08-07_19-18-18.png图片 点击INternet协议版本4+ Snipaste_2025-08-07_19-18-36.png图片 (TCP/IPv4) -> 属性 -> 选择“使用下面的DNS服务器地址”并输入新的DNS地址 -> 确定保存。 Snipaste_2025-08-07_19-18-47.png图片 macOS系统 打开系统偏好设置:点击屏幕左上角的苹果图标,选择“系统偏好设置”。 选择网络:点击“网络”。 修改DNS:在左侧列表中选择正在使用的网络服务(如Wi-Fi或以太网),点击“高级”按钮。 切换到DNS选项卡:在弹出的窗口中,切换到“DNS”选项卡。 添加DNS服务器地址:点击左下角的“+”号,输入您想要设置的DNS服务器地址。您可以添加多个DNS服务器地址,用逗号分隔。 确认并保存:输入完毕后,点击“好”按钮,然后点击“应用”按钮保存设置。 2025年常用DNS地址推荐 全能王:阿里DNS 地址:首选223.5.5.5,备用223.6.6.6 特点:跨网访问优化突出,实测三大运营商平均延迟13ms,适合多设备家庭。 游戏战神:腾讯DNSPod 地址:首选119.29.29.29,备用182.254.116.116 特点:专为游戏加速设计,分布式Anycast架构降低40%延迟,自带防劫持功能。 极简主义:114DNS 地址:首选114.114.114.114,备用114.114.115.115 特点:电信/联通直连骨干网,南方响应最快,自动拦截不良网站。 海外党必收:Cloudflare 地址:首选1.1.1.1,备用1.0.0.1 特点:全球130+节点支持,海外流媒体流畅观看,隐私保护零日志。 其他推荐DNS Google DNS:首选8.8.8.8,备用8.8.4.4 OpenDNS:首选208.67.222.222,备用208.67.220.220 百度DNS:180.76.76.76(适合移动用户) 注意事项 备份原始配置:修改DNS前建议截图保存原始配置,以便出现问题时恢复。 清除DNS缓存:修改后可通过命令提示符(Windows)或终端(macOS)执行ipconfig /flushdns(Windows)或sudo killall -HUP mDNSResponder(macOS)清除DNS缓存。 测试DNS设置:使用nslookup或ping命令测试DNS设置是否生效。例如,输入nslookup mirrors.aliyun.com查看域名解析是否成功。
电脑修改dns教程以及常用的dns 通过控制面板修改DNS(适用于所有Windows版本) 在网络设置里找到下图 进入网络和Internet:在控制面板中,选择“网络和Internet”。如果您的控制面板是类别视图,可能需要先点击“网络和Internet”,然后点击“网络和共享中心”。 Snipaste_2025-08-07_19-17-49.png图片 点击以太网 Snipaste_2025-08-07_19-18-03.png图片 4.然后点击属性 Snipaste_2025-08-07_19-18-18.png图片 点击INternet协议版本4+ Snipaste_2025-08-07_19-18-36.png图片 (TCP/IPv4) -> 属性 -> 选择“使用下面的DNS服务器地址”并输入新的DNS地址 -> 确定保存。 Snipaste_2025-08-07_19-18-47.png图片 macOS系统 打开系统偏好设置:点击屏幕左上角的苹果图标,选择“系统偏好设置”。 选择网络:点击“网络”。 修改DNS:在左侧列表中选择正在使用的网络服务(如Wi-Fi或以太网),点击“高级”按钮。 切换到DNS选项卡:在弹出的窗口中,切换到“DNS”选项卡。 添加DNS服务器地址:点击左下角的“+”号,输入您想要设置的DNS服务器地址。您可以添加多个DNS服务器地址,用逗号分隔。 确认并保存:输入完毕后,点击“好”按钮,然后点击“应用”按钮保存设置。 2025年常用DNS地址推荐 全能王:阿里DNS 地址:首选223.5.5.5,备用223.6.6.6 特点:跨网访问优化突出,实测三大运营商平均延迟13ms,适合多设备家庭。 游戏战神:腾讯DNSPod 地址:首选119.29.29.29,备用182.254.116.116 特点:专为游戏加速设计,分布式Anycast架构降低40%延迟,自带防劫持功能。 极简主义:114DNS 地址:首选114.114.114.114,备用114.114.115.115 特点:电信/联通直连骨干网,南方响应最快,自动拦截不良网站。 海外党必收:Cloudflare 地址:首选1.1.1.1,备用1.0.0.1 特点:全球130+节点支持,海外流媒体流畅观看,隐私保护零日志。 其他推荐DNS Google DNS:首选8.8.8.8,备用8.8.4.4 OpenDNS:首选208.67.222.222,备用208.67.220.220 百度DNS:180.76.76.76(适合移动用户) 注意事项 备份原始配置:修改DNS前建议截图保存原始配置,以便出现问题时恢复。 清除DNS缓存:修改后可通过命令提示符(Windows)或终端(macOS)执行ipconfig /flushdns(Windows)或sudo killall -HUP mDNSResponder(macOS)清除DNS缓存。 测试DNS设置:使用nslookup或ping命令测试DNS设置是否生效。例如,输入nslookup mirrors.aliyun.com查看域名解析是否成功。 -
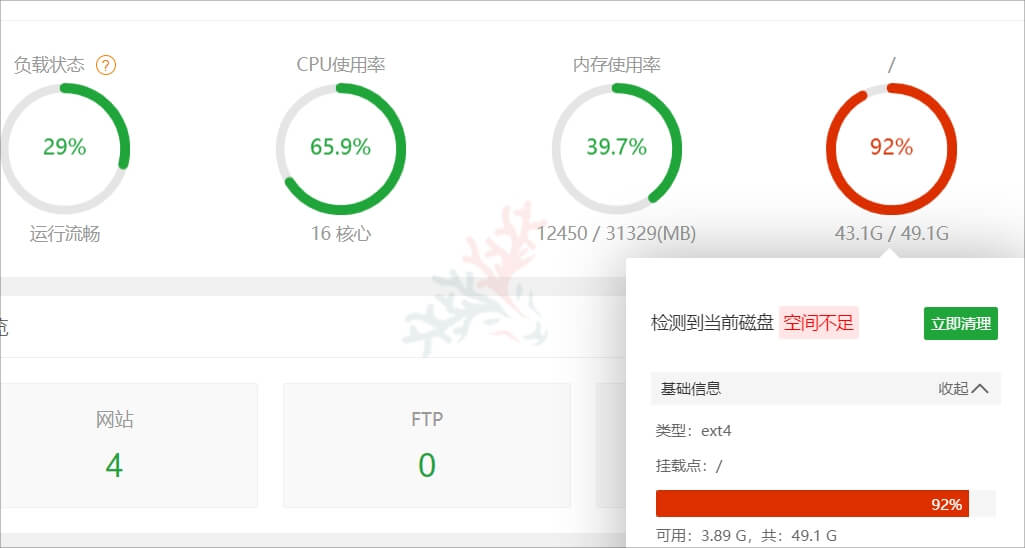
 宝塔磁盘满了怎么清理? 宝塔面板用户常遭遇磁盘空间告急的困扰,多余文件不知藏身何处,清理无门。别担心,两种高效方法强强联手,助您轻松解决空间不足难题,让系统重回最佳状态! fd9c1f4b10613037fc87e0c8f2a98ae6.jpg图片 方法一:清空日志(log) 软件商店-安装日志清理工具 Snipaste_2025-07-30_20-21-47.png图片 按需清理(主要清理系统日志) de00b0768fe1fb67e98f9001fb37fd8e.jpg图片 方法二:指令排查清除 宝塔磁盘清理规划 步骤1:确认磁盘使用情况 SSH登录服务器,执行以下命令查看磁盘占用: df -hT确认哪个分区(如/dev/vda1)空间不足,重点清理对应目录。 步骤2:定位大文件或目录 进入可能占用空间的目录(根据步骤1结果调整路径): cd / # 若根分区满 du -sh * | sort -rh | head -10 # 列出前10大目录重点检查/www(网站文件)、/var(日志/备份)、/root(临时文件)等。 步骤3:清理宝塔相关文件 清理宝塔日志: rm -rf /www/server/panel/logs/* # 删除面板日志删除旧备份: rm -rf /www/backup/* # 删除宝塔自动备份文件保留最近1-2份备份以防万一。 步骤4:清理网站与数据库文件 删除网站冗余文件: 通过宝塔面板 文件管理 删除/www/wwwroot下无效的网站目录。 清理数据库日志: # MySQL/MariaDB mysql -u root -p RESET MASTER; # 清空二进制日志(谨慎操作)或通过宝塔面板的数据库管理删除旧备份。 步骤5:清理系统临时文件 删除临时文件: rm -rf /tmp/* # 系统临时文件 journalctl --vacuum-size=50M # 限制系统日志大小步骤6:扩展磁盘或迁移数据(可选) 扩容云服务器磁盘(如使用阿里云/腾讯云): 通过控制台调整磁盘大小,然后执行resize2fs /dev/vda1(Linux)。 迁移大文件到独立磁盘: 将/www/wwwroot或备份目录挂载到新磁盘。 步骤7:预防措施 设置宝塔自动清理: 宝塔面板 → 计划任务 → 添加任务 → 执行shell脚本: find /www/backup -mtime +7 -name "*.zip" -exec rm -rf {} \; # 删除7天前备份启用磁盘监控警报: 宝塔面板 → 安全 → 磁盘警报,设置阈值(如80%)。 最终效果 通过上述步骤可释放至少50%的磁盘空间,并建立长期维护机制。若问题仍未解决,建议提供df -h和du -sh /var/*的输出,进一步分析。
宝塔磁盘满了怎么清理? 宝塔面板用户常遭遇磁盘空间告急的困扰,多余文件不知藏身何处,清理无门。别担心,两种高效方法强强联手,助您轻松解决空间不足难题,让系统重回最佳状态! fd9c1f4b10613037fc87e0c8f2a98ae6.jpg图片 方法一:清空日志(log) 软件商店-安装日志清理工具 Snipaste_2025-07-30_20-21-47.png图片 按需清理(主要清理系统日志) de00b0768fe1fb67e98f9001fb37fd8e.jpg图片 方法二:指令排查清除 宝塔磁盘清理规划 步骤1:确认磁盘使用情况 SSH登录服务器,执行以下命令查看磁盘占用: df -hT确认哪个分区(如/dev/vda1)空间不足,重点清理对应目录。 步骤2:定位大文件或目录 进入可能占用空间的目录(根据步骤1结果调整路径): cd / # 若根分区满 du -sh * | sort -rh | head -10 # 列出前10大目录重点检查/www(网站文件)、/var(日志/备份)、/root(临时文件)等。 步骤3:清理宝塔相关文件 清理宝塔日志: rm -rf /www/server/panel/logs/* # 删除面板日志删除旧备份: rm -rf /www/backup/* # 删除宝塔自动备份文件保留最近1-2份备份以防万一。 步骤4:清理网站与数据库文件 删除网站冗余文件: 通过宝塔面板 文件管理 删除/www/wwwroot下无效的网站目录。 清理数据库日志: # MySQL/MariaDB mysql -u root -p RESET MASTER; # 清空二进制日志(谨慎操作)或通过宝塔面板的数据库管理删除旧备份。 步骤5:清理系统临时文件 删除临时文件: rm -rf /tmp/* # 系统临时文件 journalctl --vacuum-size=50M # 限制系统日志大小步骤6:扩展磁盘或迁移数据(可选) 扩容云服务器磁盘(如使用阿里云/腾讯云): 通过控制台调整磁盘大小,然后执行resize2fs /dev/vda1(Linux)。 迁移大文件到独立磁盘: 将/www/wwwroot或备份目录挂载到新磁盘。 步骤7:预防措施 设置宝塔自动清理: 宝塔面板 → 计划任务 → 添加任务 → 执行shell脚本: find /www/backup -mtime +7 -name "*.zip" -exec rm -rf {} \; # 删除7天前备份启用磁盘监控警报: 宝塔面板 → 安全 → 磁盘警报,设置阈值(如80%)。 最终效果 通过上述步骤可释放至少50%的磁盘空间,并建立长期维护机制。若问题仍未解决,建议提供df -h和du -sh /var/*的输出,进一步分析。 -
 博客文章怎么发布更容易被搜索引擎收录? 博客文章发布后如何更容易被搜索引擎收录?全面优化指南 20230806231721_56280.jpeg图片 一、技术基础优化:确保搜索引擎高效抓取 网站结构优化 URL结构:使用简洁、静态的URL,包含目标关键词(如/seo-optimization-guide),避免动态参数(如?id=123)。 XML网站地图:生成并提交XML网站地图至搜索引擎(如百度站长平台、Google Search Console),帮助爬虫快速发现新页面。 内部链接:在文章中添加相关内部链接,引导爬虫深入抓取,提升页面权重。例如,在文章末尾推荐相关博文。 服务器与性能 加载速度:优化图片(压缩至WebP格式)、使用CDN加速,确保页面加载时间在3秒以内。可通过Google PageSpeed Insights测试并优化。 移动友好性:采用响应式设计,确保移动端显示良好。使用标签适配不同设备。 HTTPS协议:启用HTTPS提升安全性,搜索引擎对加密网站有排名偏好。 robots.txt与索引控制 正确配置robots.txt:允许搜索引擎抓取重要页面,禁止无关目录(如/admin)。示例: User-agent: * Allow: / Disallow: /admin/ 避免重复内容:使用canonical标签指定首选版本,防止因URL参数导致重复收录。 二、页面SEO优化:提升内容相关性 标题与元描述 标题标签(Title Tag):包含核心关键词,长度控制在50-60字符。例如: html 2025年博客SEO优化指南:快速提升搜索引擎收录 元描述(Meta Description):吸引用户点击,包含关键词,长度150-160字符。例如: html 关键词布局 关键词研究:使用工具(如Ahrefs、百度关键词规划师)挖掘高搜索量、低竞争度的长尾关键词。例如,针对“博客收录”可拓展为“博客收录慢怎么办”。 自然融入:在正文、图片ALT标签、H1-H3标签中自然插入关键词,避免堆砌。例如: <h2>如何通过内部链接提升博客收录?</h2> <img src="seo-image.jpg" alt="博客SEO优化内部链接策略"> 内容质量 原创性与深度:提供独特见解,解决用户痛点。例如,对比传统SEO方法与2025年AI驱动的优化策略。 更新频率:定期发布(如每周一篇),保持网站活跃度,刺激爬虫频繁抓取。 多媒体优化:添加图片、视频或图表,提升用户停留时间。视频内容可嵌入YouTube并添加转录文本。 三、外部链接与推广:提升网站权威性 高质量外部链接 自然外链:通过 guest posting( guest博客)、行业资源页面或新闻稿获取权威网站链接。例如,在行业论坛(如知乎、CSDN)分享专业见解并附带链接。 友情链接:与同行业高权重网站交换链接,避免链接农场或低质量站点。 社交媒体与内容营销 社交分享:在微博、微信、LinkedIn等平台分享文章,附带简短描述和关键词标签(如#SEO优化#)。 内容分发:将文章同步至Medium、简书等平台,增加曝光渠道。 主动提交与监控 搜索引擎提交:通过站长平台提交新文章URL(如百度资源平台、Google Search Console的“URL检查”工具)。 收录监控:使用site:yourdomain.com命令在搜索引擎中查询收录情况,或通过工具(如Screaming Frog)定期审计。 四、用户体验与持续优化 用户体验设计 页面布局:使用清晰的导航菜单和面包屑导航(如首页 > SEO优化 > 博客收录),提升用户浏览便捷性。 减少干扰:避免过多广告或弹窗,确保内容可读性。 数据分析与调整 SEO工具监控:利用Ahrefs、SEMrush跟踪关键词排名,分析流量来源和用户行为(如跳出率)。 A/B测试:测试不同标题、元描述或内容格式的效果,优化点击率和停留时间。 算法跟进与合规性 关注算法更新:如谷歌的BERT算法强调内容语义,需确保文章逻辑清晰、自然。 避免黑帽SEO:杜绝隐藏文本、购买链接等违规行为,防止被搜索引擎惩罚。 五、新站特殊优化策略 域名与备案 选择优质域名:一级域名(如www.oxzhan.cn)比二级域名(如blog.www.oxzhan.cn)更易被信任。 ICP备案:国内网站需完成备案,提升搜索引擎信任度。 初期内容策略 聚焦核心主题:新站应围绕1-2个核心主题发布内容,建立专业性。 长尾关键词突破:通过低竞争长尾词快速获得排名,逐步积累权重。 手动提交与推广 频繁提交sitemap:新站初期每周手动提交sitemap至搜索引擎,加速发现。 社群推广:在Reddit、知乎等社群参与讨论,引导流量至博客。 六、总结 通过以上步骤,可系统化提升博客文章的搜索引擎收录率。核心要点包括: 技术基础:确保网站结构清晰、加载速度快、移动友好。 内容质量:创作原创、深度内容,合理布局关键词。 外部链接:获取权威外链,提升网站权威性。 持续优化:监控数据,跟进算法,调整策略。 关键行动清单: 提交sitemap至搜索引擎。 优化标题、元描述和URL结构。 定期发布高质量内容并推广至社交媒体。 监控收录情况,分析竞争对手策略。 坚持执行上述策略,博客收录速度和排名将显著提升。
博客文章怎么发布更容易被搜索引擎收录? 博客文章发布后如何更容易被搜索引擎收录?全面优化指南 20230806231721_56280.jpeg图片 一、技术基础优化:确保搜索引擎高效抓取 网站结构优化 URL结构:使用简洁、静态的URL,包含目标关键词(如/seo-optimization-guide),避免动态参数(如?id=123)。 XML网站地图:生成并提交XML网站地图至搜索引擎(如百度站长平台、Google Search Console),帮助爬虫快速发现新页面。 内部链接:在文章中添加相关内部链接,引导爬虫深入抓取,提升页面权重。例如,在文章末尾推荐相关博文。 服务器与性能 加载速度:优化图片(压缩至WebP格式)、使用CDN加速,确保页面加载时间在3秒以内。可通过Google PageSpeed Insights测试并优化。 移动友好性:采用响应式设计,确保移动端显示良好。使用标签适配不同设备。 HTTPS协议:启用HTTPS提升安全性,搜索引擎对加密网站有排名偏好。 robots.txt与索引控制 正确配置robots.txt:允许搜索引擎抓取重要页面,禁止无关目录(如/admin)。示例: User-agent: * Allow: / Disallow: /admin/ 避免重复内容:使用canonical标签指定首选版本,防止因URL参数导致重复收录。 二、页面SEO优化:提升内容相关性 标题与元描述 标题标签(Title Tag):包含核心关键词,长度控制在50-60字符。例如: html 2025年博客SEO优化指南:快速提升搜索引擎收录 元描述(Meta Description):吸引用户点击,包含关键词,长度150-160字符。例如: html 关键词布局 关键词研究:使用工具(如Ahrefs、百度关键词规划师)挖掘高搜索量、低竞争度的长尾关键词。例如,针对“博客收录”可拓展为“博客收录慢怎么办”。 自然融入:在正文、图片ALT标签、H1-H3标签中自然插入关键词,避免堆砌。例如: <h2>如何通过内部链接提升博客收录?</h2> <img src="seo-image.jpg" alt="博客SEO优化内部链接策略"> 内容质量 原创性与深度:提供独特见解,解决用户痛点。例如,对比传统SEO方法与2025年AI驱动的优化策略。 更新频率:定期发布(如每周一篇),保持网站活跃度,刺激爬虫频繁抓取。 多媒体优化:添加图片、视频或图表,提升用户停留时间。视频内容可嵌入YouTube并添加转录文本。 三、外部链接与推广:提升网站权威性 高质量外部链接 自然外链:通过 guest posting( guest博客)、行业资源页面或新闻稿获取权威网站链接。例如,在行业论坛(如知乎、CSDN)分享专业见解并附带链接。 友情链接:与同行业高权重网站交换链接,避免链接农场或低质量站点。 社交媒体与内容营销 社交分享:在微博、微信、LinkedIn等平台分享文章,附带简短描述和关键词标签(如#SEO优化#)。 内容分发:将文章同步至Medium、简书等平台,增加曝光渠道。 主动提交与监控 搜索引擎提交:通过站长平台提交新文章URL(如百度资源平台、Google Search Console的“URL检查”工具)。 收录监控:使用site:yourdomain.com命令在搜索引擎中查询收录情况,或通过工具(如Screaming Frog)定期审计。 四、用户体验与持续优化 用户体验设计 页面布局:使用清晰的导航菜单和面包屑导航(如首页 > SEO优化 > 博客收录),提升用户浏览便捷性。 减少干扰:避免过多广告或弹窗,确保内容可读性。 数据分析与调整 SEO工具监控:利用Ahrefs、SEMrush跟踪关键词排名,分析流量来源和用户行为(如跳出率)。 A/B测试:测试不同标题、元描述或内容格式的效果,优化点击率和停留时间。 算法跟进与合规性 关注算法更新:如谷歌的BERT算法强调内容语义,需确保文章逻辑清晰、自然。 避免黑帽SEO:杜绝隐藏文本、购买链接等违规行为,防止被搜索引擎惩罚。 五、新站特殊优化策略 域名与备案 选择优质域名:一级域名(如www.oxzhan.cn)比二级域名(如blog.www.oxzhan.cn)更易被信任。 ICP备案:国内网站需完成备案,提升搜索引擎信任度。 初期内容策略 聚焦核心主题:新站应围绕1-2个核心主题发布内容,建立专业性。 长尾关键词突破:通过低竞争长尾词快速获得排名,逐步积累权重。 手动提交与推广 频繁提交sitemap:新站初期每周手动提交sitemap至搜索引擎,加速发现。 社群推广:在Reddit、知乎等社群参与讨论,引导流量至博客。 六、总结 通过以上步骤,可系统化提升博客文章的搜索引擎收录率。核心要点包括: 技术基础:确保网站结构清晰、加载速度快、移动友好。 内容质量:创作原创、深度内容,合理布局关键词。 外部链接:获取权威外链,提升网站权威性。 持续优化:监控数据,跟进算法,调整策略。 关键行动清单: 提交sitemap至搜索引擎。 优化标题、元描述和URL结构。 定期发布高质量内容并推广至社交媒体。 监控收录情况,分析竞争对手策略。 坚持执行上述策略,博客收录速度和排名将显著提升。